Browser Performance
[Jan 2,2011: Added graphs for iPad iOS 4.2 and Firefox 4.0b9]
The Javascript TRS-80 emulator is a good test of the Javascript
performance of web browsers. Around November 2010 I got some samples of speed runs on
a variety of browsers and platform combinations. Chrome/Safari/Opera all perform well.
Firefox is catching up but even the beta version 4 is still has a ways to go to hit
competitive speeds. IE8 is simply slow and IE9 (also beta at this time) has some awkward
problems with rendering although IE9's Javascript performance is competitive.
I'm surprised by Firefox 4's performance. The Mozilla web pages claim to
be matching or surpassing Chrome's speed but my measurements show them to
be a lot slower.
I suspect the tests of interest to the Mozilla developers involve a mixture
of Javascript and DOM manipulation unlike the intensive combination of Javascript and <canvas> combination
required for the emulator.
The IE9 results baffle me since Microsoft trumpets the performance
benefits of using the GPU to render pages. In these tests, the GPU makes the rendering performance
worse. It should be exceedingly easy for the <canvas>
to benefit from the GPU and yet, it doesn't.
Results
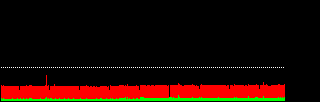
For each graph, a vertical line represents the time to render 33 milliseconds of simulated time.
1 pixel of height represents 1 millisecond. The green part of the graph is the time to emulate
the system and the red part is the time to render (usually using <canvas>).
The white dotted line is the real-time point: 33 milliseconds. If the green/red stay
below it means the emulator is faster than the original system.
PC is a Windows desktop machine, laptop a Windows laptop, Mac a MacBook Pro. iPhone and iPad
are the Apple handheld devices.
The Good
Chrome, Opera and Safari perform well on all systems with emulation and rendering times well below 33ms:
| PC | Chrome 7.0.517.44 | |
| PC | Chrome 9.0.576.0 | |
| PC | Opera 10.63 | |
| PC | Safari 5.0.2 | |
| Mac | Chrome 7.0.517.44 | |
| Mac | Safari 5.0.2 | |
| Laptop | Chrome 7.0.517.44 | |
Chrome 7 is a bit slower than Chrome 9 on the PC because the emulator has to render twice to
work around a bug in the <canvas> implementation.
Firefox
Firefox's Javascript technology isn't as good as the other browsers. However,
Firefox 4 is a lot better and is still in beta. Update: FF4 "beta 9"
improves the Javascript speed and consistency. The rendering speed looks about the
same.
| PC | Firefox 3.6.12 | |
| PC | Firefox 4.0b8pre | |
| PC | Firefox 4.0b9pre | |
| Mac | Firefox 3.6.12 | |
Internet Explorer
Internet Explorer before version 9 had pretty poor Javascript
performance. IE9 is much better, but the rendering time is strangely slow. Note how
turning GPU acceleration off decreased the rendering time. And the 64bit version simply
seems unoptimized. IE9 is still in beta and I expect these graphs should look better
on release.
| PC | IE 8 | |
| Laptop | IE 9 64bit | |
| Laptop | IE 9 64bit GPU | |
| Laptop | IE 9 GPU | |
| Laptop | IE 9 | |
IE 8 is the only browser lacking canvas support and uses CSS sprites. The timing graph
for it looks a bit odd as the Javascript date class provides only 18 milliseconds of resolution.
iOS Devices
A look at handheld systems. I had to scale the graphs because of the
screenshot size. The performance is not real time. I'm interesting to see what changes
with the 4.2 OS soon to be released.Update: The iPad running iOS 4.2 has essentially
the same graph as iOS 3.2.
| iPhone | Safari iOS 4.0.2 | |
| iPad | Safari iOS 3.2 | |
| iPad | Safari iOS 4.2 | |
I managed to fire it up on a Samsung Galaxy Tab (an Android based device). As far
as I could eyeball the performance was similar to an iPad.
I've been told the emulator also runs, albeit slowly, on a Blackberry Torch.
Details
For each test, I started with a quiet system and a fresh launch of the browser.
I clicked on the "Super Nova" button and the immediately on "Show Time Graph".
I let the game run until the title screen was displayed and the <ENTER> and
<CLEAR> buttons were flashing.
I then took a screen shot to get the resulting graph.
The PC, Mac and Laptop systems are approximately equal in performance.
The detailed configurations:
PC - Intel Core2 CPU 6600 2.4 GHz 2 Gbyte RAM Windows XP SP3.
Laptop - Intel Core i3 M350 2.27 GHz 4 Gbyte RAM 64-Bit OS Windows 7 (Inspiron N4010 with ATI Mobility Radeon HD5470)
Mac - Macbook Pro Mac OS X 10.6.4 2.4Ghz Intel Core 2 Duo 4 GByte RAM
iPad - iPad 16 GByte WiFi only iOS 3.2 or 4.2
iPhone - iPhone 3GS 8 GByte iOS 4.0.2
The exact version numbers of Internet Explorer were a bit long for the table:
IE 8 is 8.0.60001.18702 and IE 9 is 9.0.7930.16406.
The emulator isn't particularly optimized. Many of the functions could be
manually inlined although the better browsers appear to do this automatically.
The entire canvas is updated each frame. Using minimal refresh regions would
help performance when the screen is not changing however I prefer to use the
worse case rendering for an even frame rate.
Peter Phillips, November 14, 2010,